When you ask customers what key features they want in a software system, you’ll receive many answers. Most of them will be specific technical features like viewing, order history, or the ability to easily save favorites. Yet when given a system that contains everything they asked for, the customers’ first responses are often along the lines of “It feels a little slow.”
Nowhere is the impact of poor performance felt so keenly than in the retail application space. Typically, these applications are directly customer-facing and directly responsible for revenue for your company. This pairing raises the importance of performance engineering on retail applications to an entirely different – and entirely critical – level.
Not only must your app be functionally flawless and rich in features, but it also needs to be fast. It is no longer possible to limit comparisons to similar applications from similar companies. In the retail space, your web presence will compete directly against industry giants like Amazon and Walmart. Their testing practices are extremely sophisticated and robust, aimed at delivering sub-second responsive applications with rich feature sets. Essentially, your retail applications are competing for the same customers in the same environment as some of the largest sellers on Earth.
Let’s talk about how you can get there with Tricentis NeoLoad.
NeoLoad’s key competitive advantages over industry rivals
When looking at revenue generation, numerous studies showcase how slight degradations in web application performance can have a negative impact on end-user engagement and revisitation. If your customers perceive that your site feels slow, then not only are they much more likely to abandon a shopping cart, but they’re also substantially much less likely to ever return.
Other interesting data supports this. In the early days of Google search, Google surveyed their customer base and found that users routinely asked for more search results on a page. Yet when Google implemented this, they found that pages loaded 0.5 seconds slower. This reduced engagement and overall satisfaction with Google search results by 20%!

Similarly, when Amazon studied the impact on performance on sales, they were able to determine that every 100 milliseconds of delay – approximately the amount of time your eyes are closed when you blink – leads to a one-percent decrease in sales and customer engagement. This is literally a blink-and-you’ll-miss-it timescale that has a measurable impact on overall revenue.

This delay includes all aspects of a great performance engineering practice – network transmission, server processing, database efficiency, third-party service analysis, and many other aspects of load and performance testing that engineering teams focus their efforts on. By investing in a dedicated practice with a world-class solution like NeoLoad, you’re likely to develop applications that effectively and efficiently leverage system resources to accomplish their task – in this case, managing a shopping cart and successfully processing payment – at the most optimized price-point possible for your enterprise.
This in turn leads directly to customer satisfaction and repeat business. It is rare to see stories about how excellent the performance of a retail system was and how delightful an experience someone had, but it is extremely common to see stories complaining about slow or unavailable sites. The benefits of great performance rarely show up in testimonials or news articles, making it feel like an invisible benefit. But this benefit can absolutely be found in your sales figures over time when you compare them to website performance improvements.
Prioritizing the customer experience
To accomplish this, we recommend looking at the customer experience and ensuring your optimization is focused on that metric first and foremost. As we look at modern e-commerce platforms, several notable similarities emerge. They all contain search features, shopping carts, checkout and payment processing, shipping capabilities, user account management, and other common features.
In complex systems like this, where do you focus your time? A strong recommendation is to think about the most common use cases based on the Pareto Principal, better known as the 80/20 rule. That is to say, 80% of your website’s usage is driven by approximately 20% of its core functionality. This 20% of the website is vital to performance tune for an optimal end-user experience.
More tangibly, when looking at a typical e-commerce website, customers will frequently search for things, frequently add things to their cart, and (hopefully) frequently purchase those things. However, most people move an average of once every seven years. If the application components focused on updating a user profile are not terribly performant, it won’t have a large impact on your overall end-user perception of your site, compared to search being highly non-performant.
By optimizing your time and effort on the critical – and revenue-generating! – parts of your platform, the performance engineering effort aligns itself with business priorities and results in the greatest possible return on investment. In a perfect world you will absolutely test everything, but balancing the need for perfect testing against the reality of deploying quickly to keep pace with your competitors requires focus.
How NeoLoad helps retailers stay ahead of their competitors
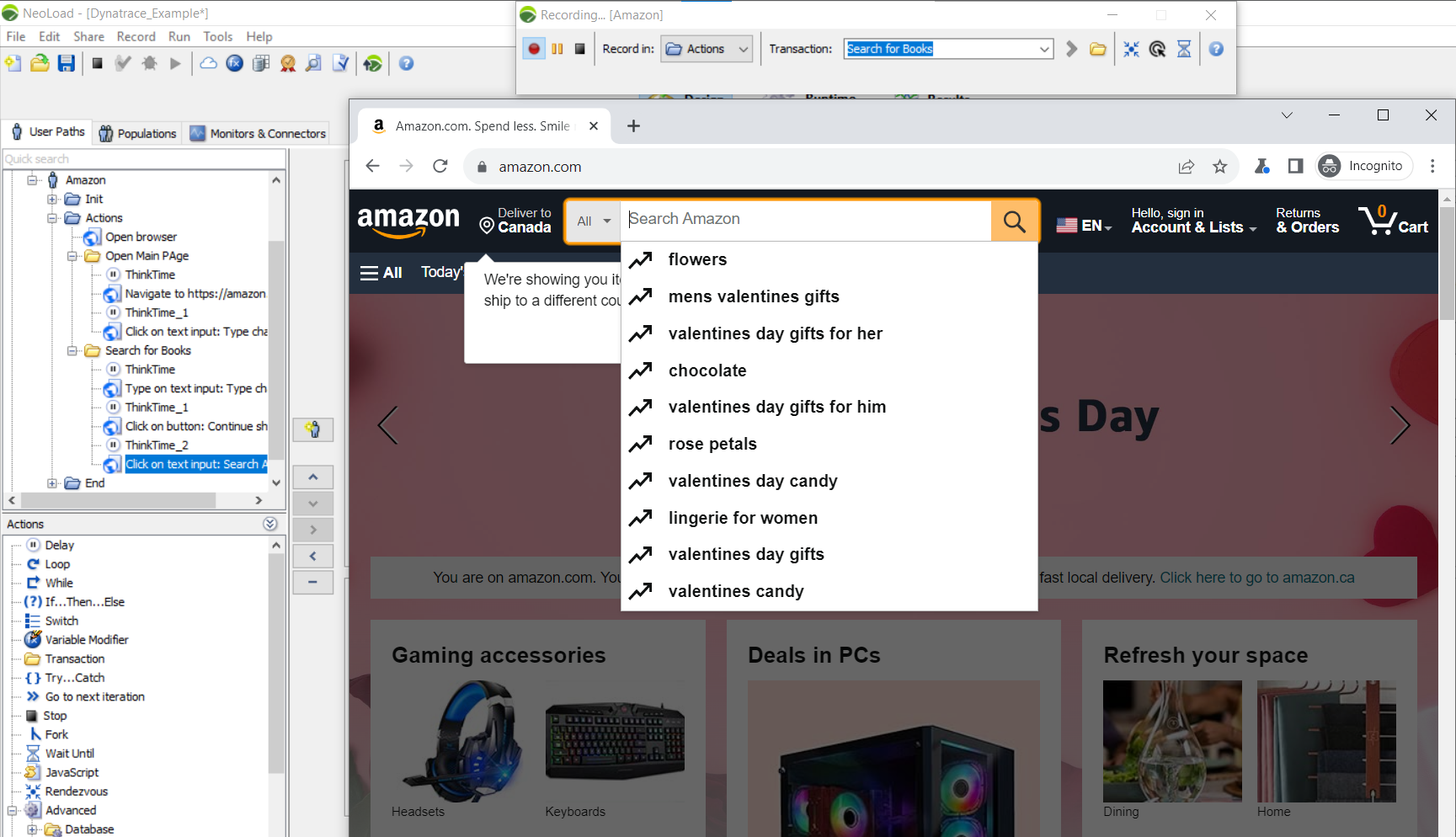
There are several strategies to leveraging NeoLoad effectively when it comes to customer-facing retail applications. First and foremost is ensuring you can provide meaningful performance feedback to your application development teams as they make changes to the platform when that feedback is still relevant. NeoLoad leverages a low-code/no-code approach to creating performance tests at the protocol level that provides not only significantly faster test creation, but also simplified script maintenance, ensuring you stay in alignment with a highly Agile rapid delivery cadence as part of your DevOps toolchain.
The RealBrowser feature goes one step further, allowing you to abstract away even the already minimal effort at protocol scripting by running a browser object directly, ensuring not only that we provide performance feedback on server usage, but also on the client systems as well. This allows you not only to optimize the back-end system performance, but also the client-side performance of assets like JavaScript files. Additionally, so long as the browser object such as a button called ‘Add to Cart’ is present on the page, NeoLoad RealBrowser will faithfully and without update execute with 100% accuracy.
Other team members also have a vested interest in performance engineering outcomes – notably your developers and your IT Operations team members. NeoLoad not only has a robust command line interface (CLI) that allows the development organization to incorporate performance engineering into your CI pipelines, but it also allows full performance reporting into those pipelines as well, ensuring the development team can see all the relevant information they need in line with the solutions they already use today. Likewise, application monitoring teams can also have NeoLoad results published into their platforms, so they can view performance data and trend it historically without ever leaving the software platforms they know and use every day, such as Dynatrace or Datadog.

Business benefits
When leveraging NeoLoad for your performance engineering practice, you’ll receive several key benefits.
Principally, being able to provide faster, more detailed feedback to your application development organization within hours or minutes of software code being ready for testing, instead of weeks or days later, has a dramatic impact on overall velocity and developer quality of life. Nothing is more irritating to a developer to check in code, mark a task complete, and move onto the next backlogged item, only to have the quality assurance teams come back weeks later describing a problem with code they wrote that they also no longer remember. Not only does this force the developer to set aside the current work they are actively engaged with – potentially disrupting the current sprint – but they now need to backtrack to remember the thought process of the previous code, adding additional delays. When developers receive feedback immediately, they don’t need to spend time recalling and reviewing old work.
Your monitoring team members also reap tremendous benefits with NeoLoad through our ability to publish directly into APM software solutions. This lets the monitoring teams assess and understand the performance characteristics of application development efforts that they will be asked to run in the production environment they are responsible for. More than that, if underlying aspects of performance tuning appear in the results, monitoring teams can proactively engage development teams to understand how a 40-percent jump in CPU usage is not acceptable and assist with understanding not only why and where, but potentially how to address it.
Finally, and most importantly, your customers will visit your site. When they’re there, they won’t think that everything feels a bit slow or be generally unhappy with the performance of the system, leading to increased sales and repeat visits that have a direct impact on revenue.
Learn more about how NeoLoad can give your retail and e-commerce customers the user experience of their dreams.